2021
Dreams
One does not sell square meters, but rather sells a dream. A dream of new home, of new lifestyle, of the opportunities that are awaiting the habitants.
But how to sell a dream having a bunch of greyscale floorplans and a constuction pit?
That's when Dreams by BMBY comes handy, by providing an immersive 360 experience of the bulding to be constucted.
These are the links to mid-stage project.

Design challenges
Buinding a project that has to fit the variety of real estate market isn't easy. Here are the main issues I had to cover:
Building projects diversity
Dreams has to fit any scale: from one-building projects in dense areas to whole new city districts planned.
View depth
The product must seamlessly guide users from bird flight view to the tiniest details of each room in the building.
Cultural diversity
Dreams is sold mainly in USA and Israel. Not only the measurement systems and languages are different in these countries, but the other aspects such as counting the rooms, naming the utilities and POIs.
Visual assimilation
Being a B2B2C product, Dreams has to adapt to each developer's brand style easily, becoming a regular part of their sales materials.
Devices variety
Dreams has to run well on a range of devices: from regular smartphones to huge multimedia boards, keeping the same nav patterns.
Technologies
Due to the range of devices, it was decided to build Dreams on Unity3D for the apps plus Three.js for web-based components - all connected to a single CMS.
Navigation solution
In order to support the variety of bulding projects' scales, I developed a system of views and transitions. It was partially inspired by computer games such as SimCity, Planet Zoo etc.

Map

Split floor

Project orbit

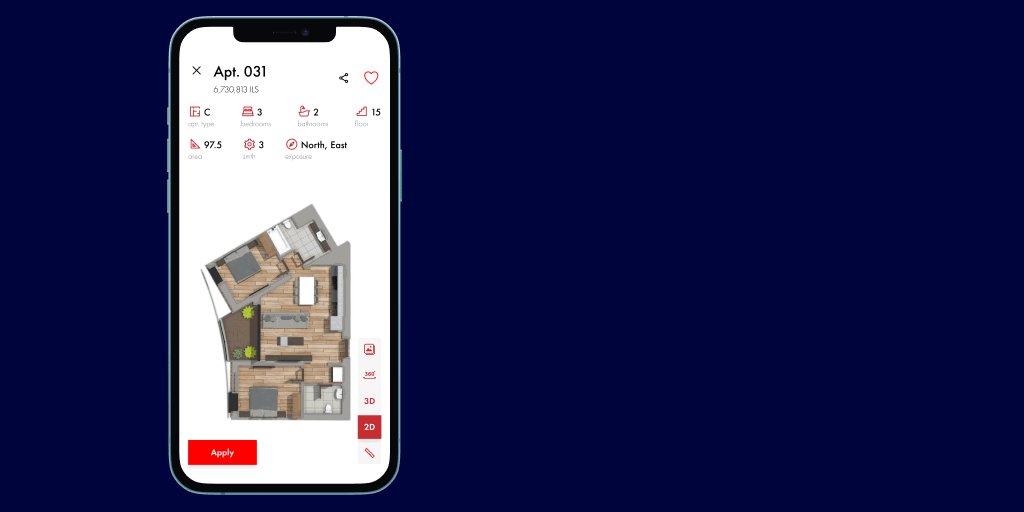
2D/3D apartment views

Building cylinder

Room tour (VR)
... and here's how it looked like in the project:






Devices
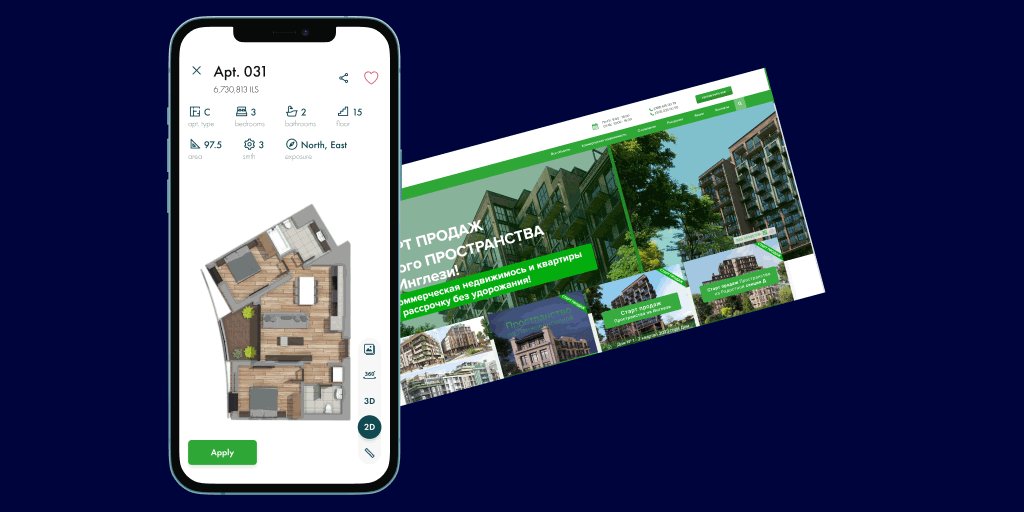
The goal was to cover as many devices and screens as possible.
However, I met one unsolvable issue: when customers embed Dreams into their existing websites as an <iframe>, without adjusting the mobile version. It ended up with 300x200px iframes with buildings so tiny it was impossible to click. To fix that on our side, we had to add plug screen saying "use a bigger device" :(

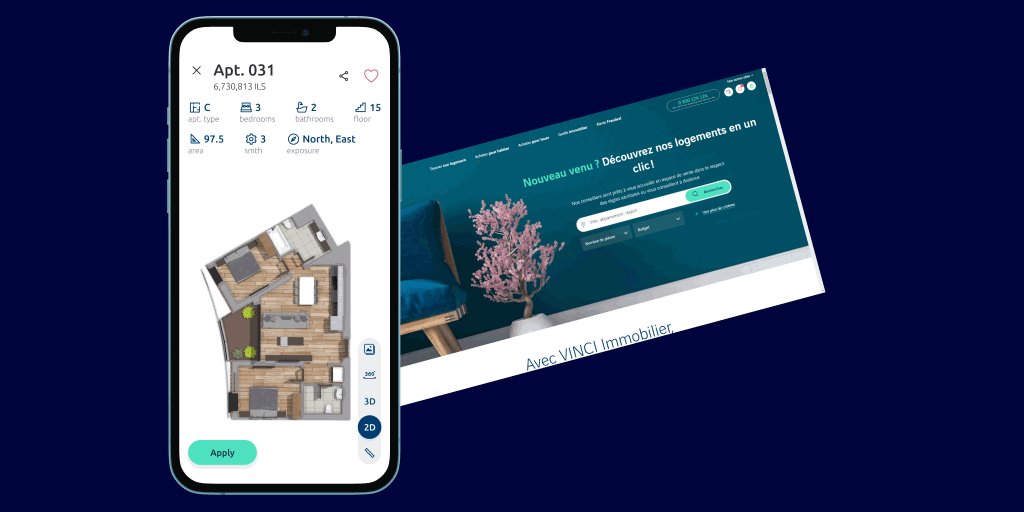
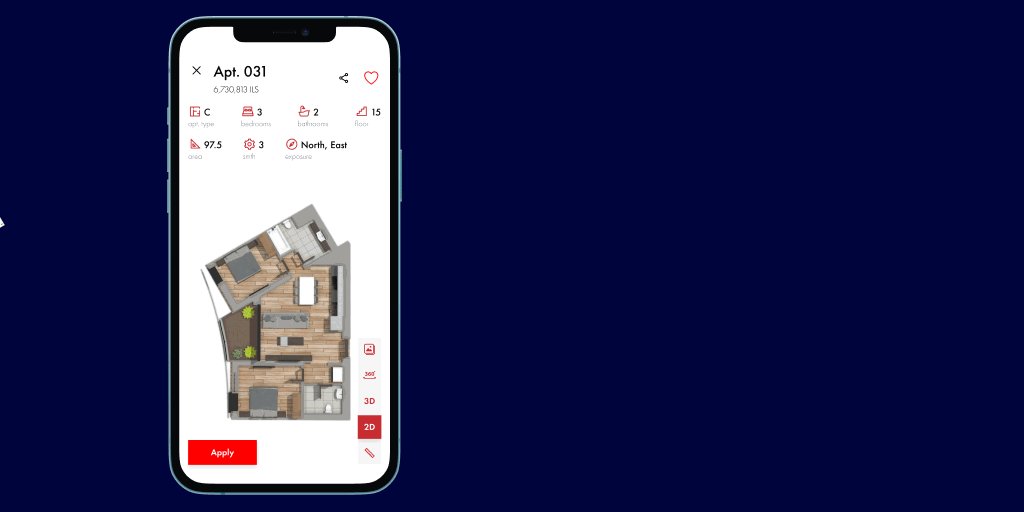
To integrate Dreams visually into each customer's brand style, I made a set of variable parameters for customers to play with (via CMS).
Brand color picker + Preset service colors
Preset fonts + Custom fonts upload
Border-radius selector

Font hack
Israeli-based projects support 3 languages (En, He, Ua). To handle weird customer fonts that don't include symbols for one of the languages, I used FontForge to merge 2-3 fonts into one custom font.
Therefore the dev team did not have to care about substantial fonts: whatever came from server side - was displayed nicely.

Design system
To be able to handle it all and distribute my designs across the Js, Unity and 3D teams, I developed the Dreams design system.

UI kit
A number of components: buttons, inputs, menus, nav panels etc. All colors & text styles treated as css variables.

Transitions and motion
Schemes and animations showing camera movements, with notes on technical parameters.

2D floorplans library
Basically it is a components set for quick reproduction of the blueprints into a pleasant format.

3D objects & materials
Similar to 2D library, it is a furniture models package plus texture variations to play with safely.

POIs
A set of rules for displaying POIs in the building environment and handling user interactions.
Resume
3
teams' work aligned
web (3.js), Unity3D and 3D designers
8
projects released
in Israel, USA and Ukraine
17
months spent
on building the future of Real Estate

